YouCompleteMe
YouCompleteMe是一个不错的选择,补全速度比neocomplete快。
基本配置如下:
let g:ycm_min_num_of_chars_for_completion = 3
let g:ycm_autoclose_preview_window_after_completion=1
let g:ycm_complete_in_comments = 1
let g:ycm_key_list_select_completion = ['<c-n>', '<Down>']
let g:ycm_key_list_previous_completion = ['<c-p>', '<Up>']
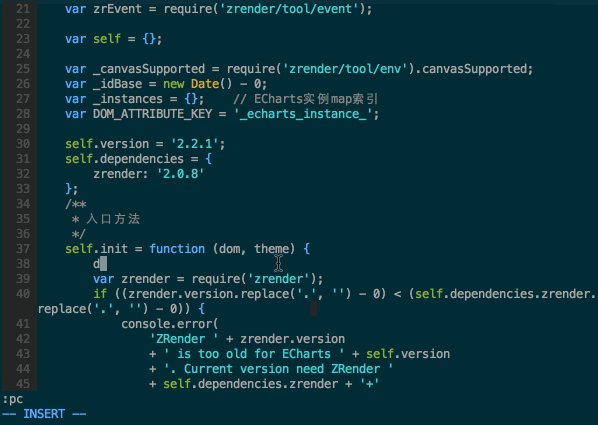
" 比较喜欢用tab来选择补全...
function! MyTabFunction ()
let line = getline('.')
let substr = strpart(line, -1, col('.')+1)
let substr = matchstr(substr, "[^ \t]*$")
if strlen(substr) == 0
return "\<tab>"
endif
return pumvisible() ? "\<c-n>" : "\<c-x>\<c-o>"
endfunction
inoremap <tab> <c-r>=MyTabFunction()<cr>
现在,对于关键字补全、路径补全、omni completion,YouCompleteMe可以自动打开补全菜单了。

恩,看起来ins-completion还不错,但是跟vscode比起来还不够!
vim的omni completion实际上可以支持更牛逼的completion,于是有了tern。
tern_for_vim
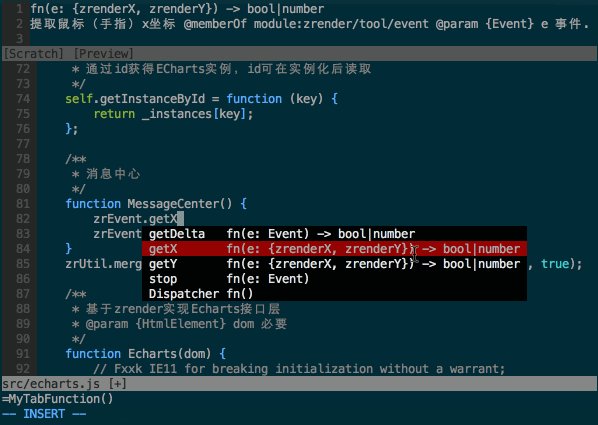
tern_for_vim是ternjs给vim量身定做的插件,它实际上是给javascript实现了一个新的omnifunc,叫做tern#Complete。
当我们按下<C-X><C-O>时,vim实际上就是调用omnifunc。
tern_for_vim改写了omnifunc,接管了vim的omni completion。
vim安装了tern_for_vim之后,在项目的根目录中新建一个配置文件.tern-project,以echarts为例,配置如下:
{
"libs": [
"browser"
],
"plugins": {
"requirejs": {
"baseUrl": "./src",
"paths": {
"zrender": "bower_components/zrender/src"
}
}
}
}
libs字段指明要导入哪些库,tern内置了以下几种库:
- browser
- chai
- ecma5,默认自动导入
- ecma6
- jquery
- underscore
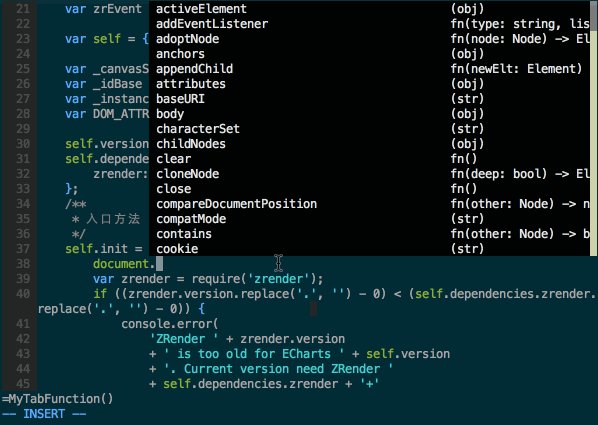
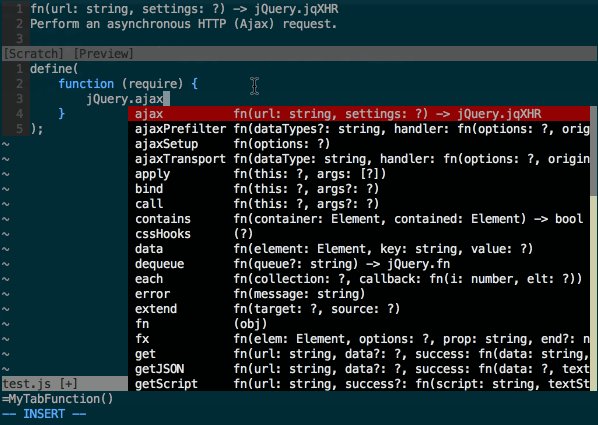
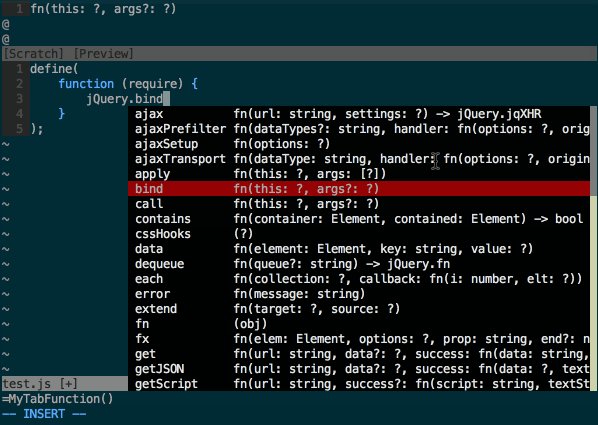
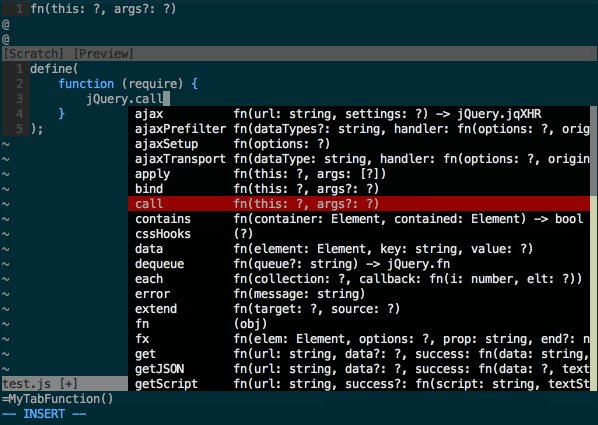
我们现在只配置了browser,看看会发生什么事情?

如果你的项目还用到了jquery,那么你可以把jquery加到.tern-project的libs字段中,效果如下:

plugins更猛,可以补全模块化的代码,tern支持以下几种插件:
- angular.js
- complete_string.js
- component.js
- doc_comment.js,默认自动启用
- nodejs
- requirejs
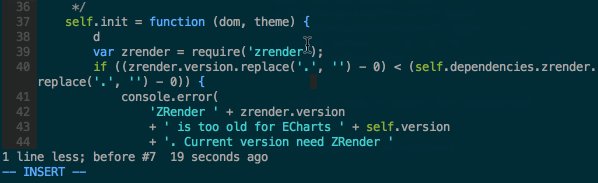
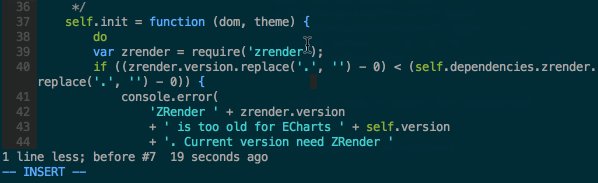
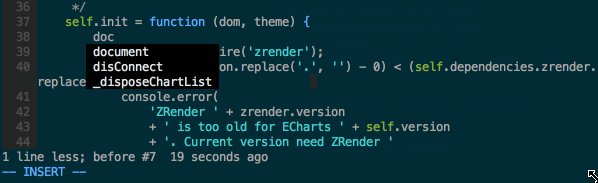
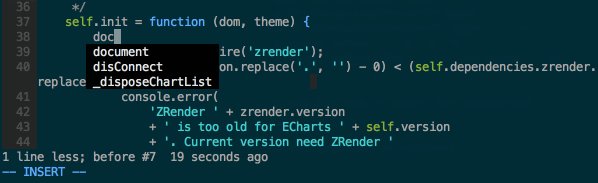
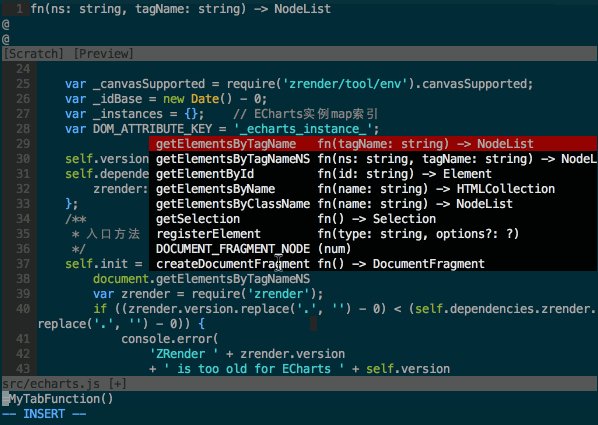
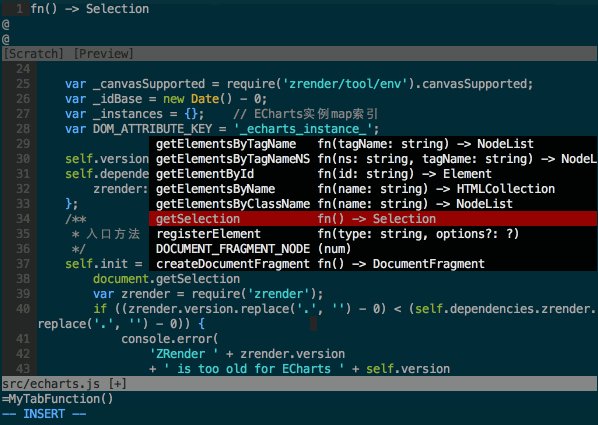
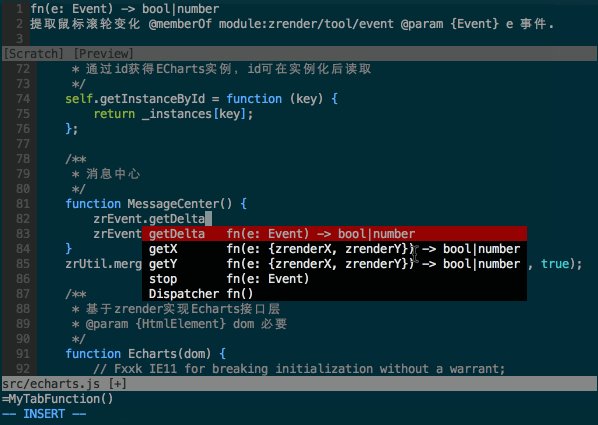
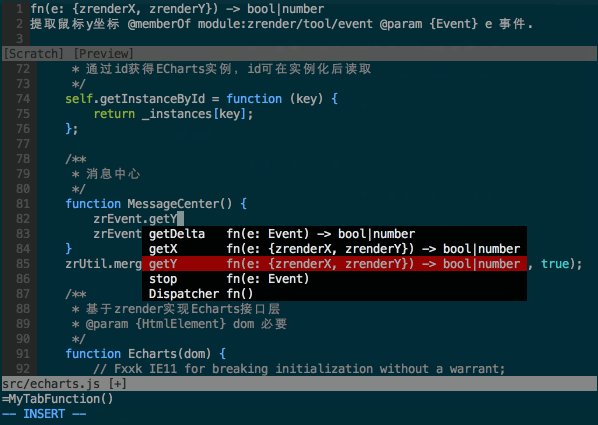
看看echarts项目配置了requirejs插件之后会怎么样?

碉堡了,有木有!
我们再也不用担心某个模块到底提供了哪些方法,require它,输入点号,然后提示,你所要做的就是选择!
如果第三方库在代码中提供足够的文档注释,我们甚至都不需要再去查文档了!
哦,稍等,听说vscode还支持nodejs的补全。
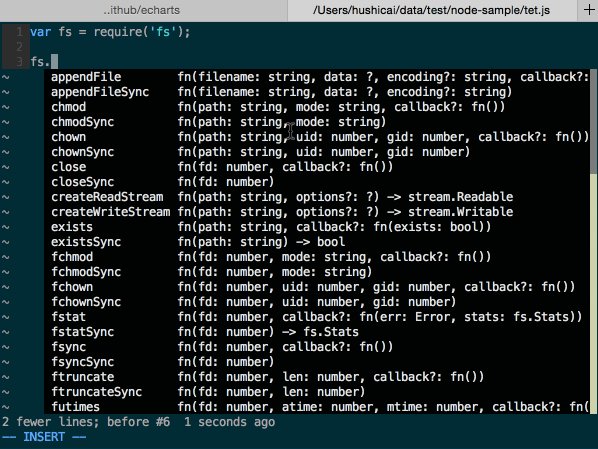
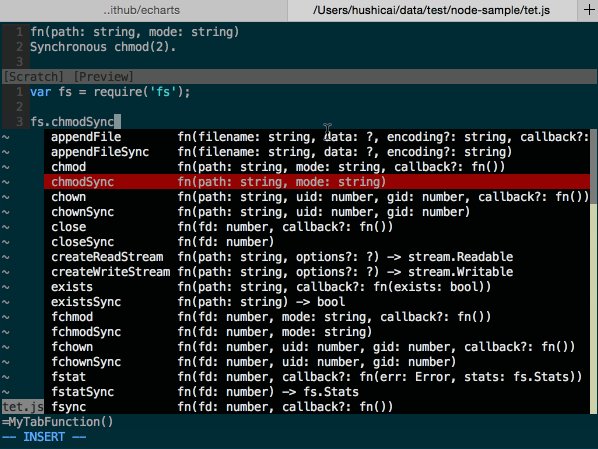
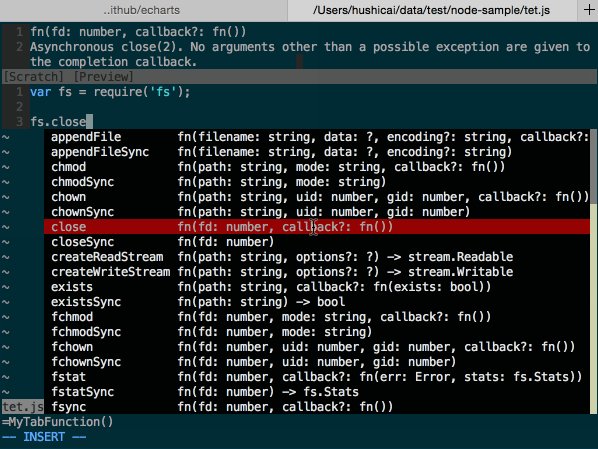
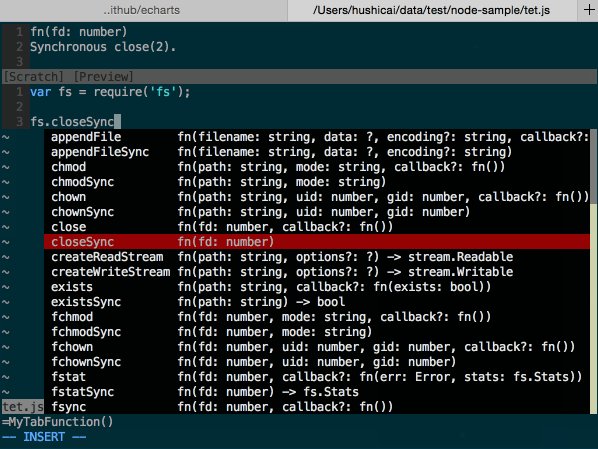
在nodejs项目下配置一下.tern-project:
{
"libs": [],
"plugins": {
"node": {}
}
}
看看tern对nodejs项目的支持如何?

嗯,貌似还可以!
小结
如果你是一个vim粉丝,那希望本文对你有所帮助!

近期评论